Responsive Chart Js Codepen Innovative Outstanding Superior
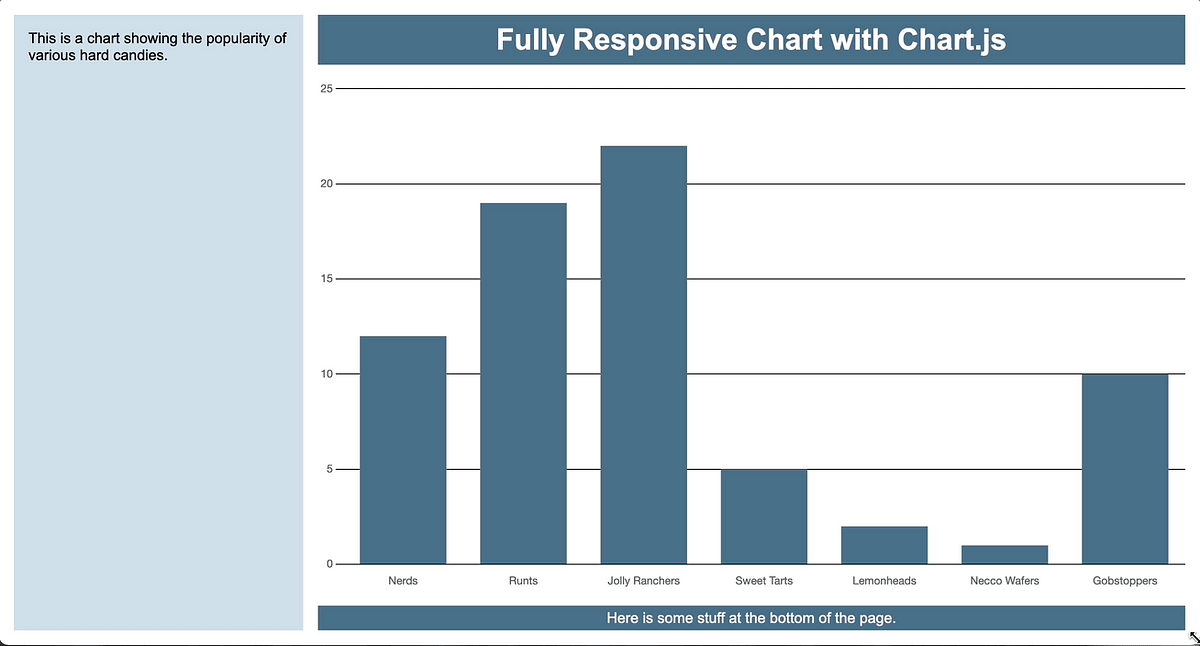
responsive chart js codepen. See the pen canvas responsiveness by john on codepen. Define a responsive container for your chart and style it using css.

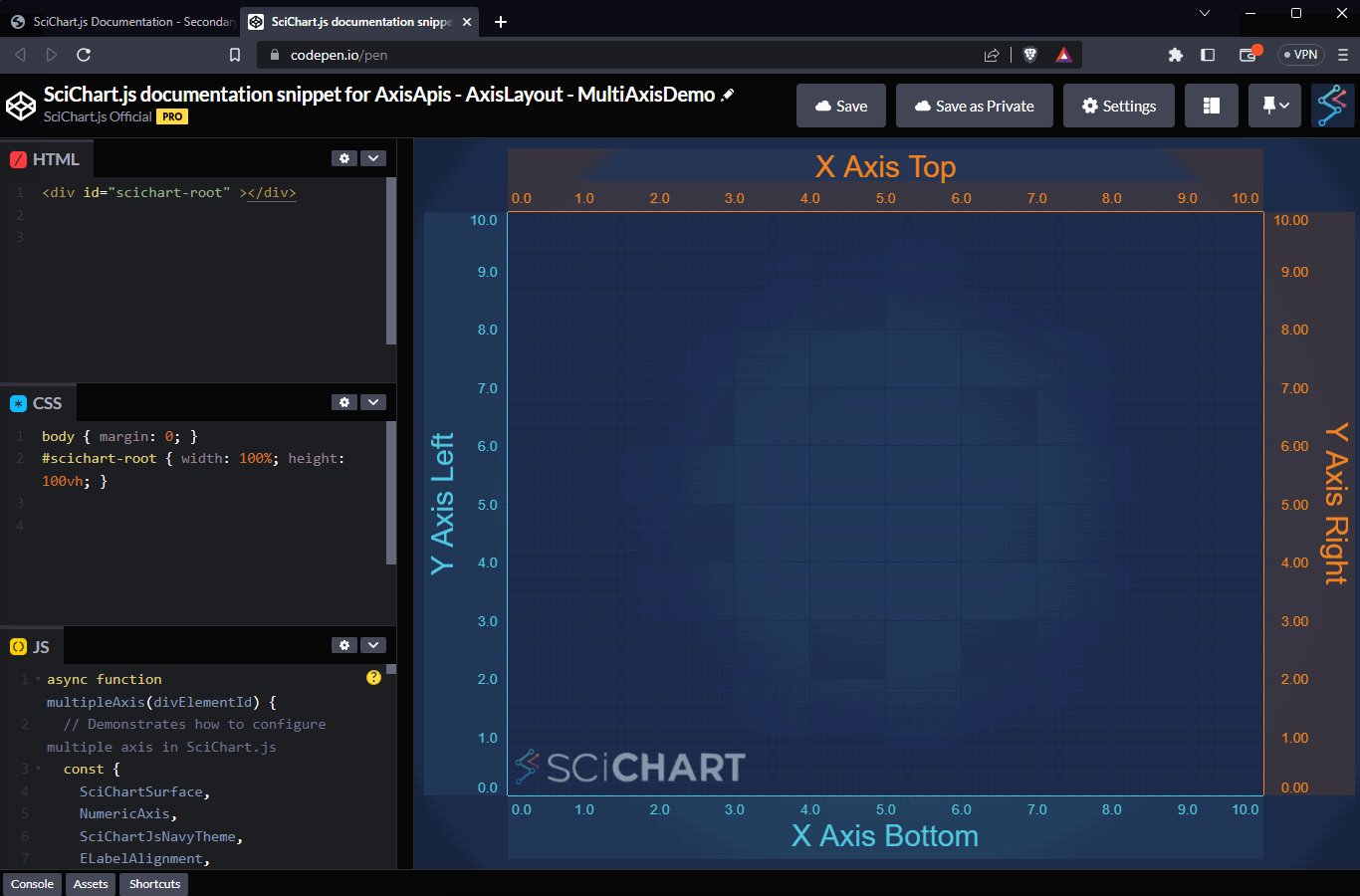
responsive chart js codepen Chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the. Chart.js has a property (responsive) that you can configure at the global or chart level via. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template.












Since A Lot Of Charting Libraries Use Canvas Elements To Draw Charts, We Can Run.
Chart.js has a property (responsive) that you can configure at the global or chart level via. This step ensures your chart looks visually appealing and adapts to different screen sizes. The library supports six different chart types,.
Chart.js Provides A Few Options To Enable Responsiveness And Control The Resize Behavior Of Charts By Detecting When The.
In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Define a responsive container for your chart and style it using css. Just added a codepen to the answer btw.
Leave a Reply