Flutter Charts Axis Label Spectacular Breathtaking Splendid
flutter charts axis label. New charts.nonerenderspec()), /// this is an ordinalaxisspec to match up with barchart's default /// ordinal domain axis (use. And here is how my code looks like:

flutter charts axis label Material charts is a flutter package designed to offer versatile, customizable chart components that adapt to a variety of use cases. The only missing element of our basic chart structure are axis labels. It supports line charts, pie charts, bar.

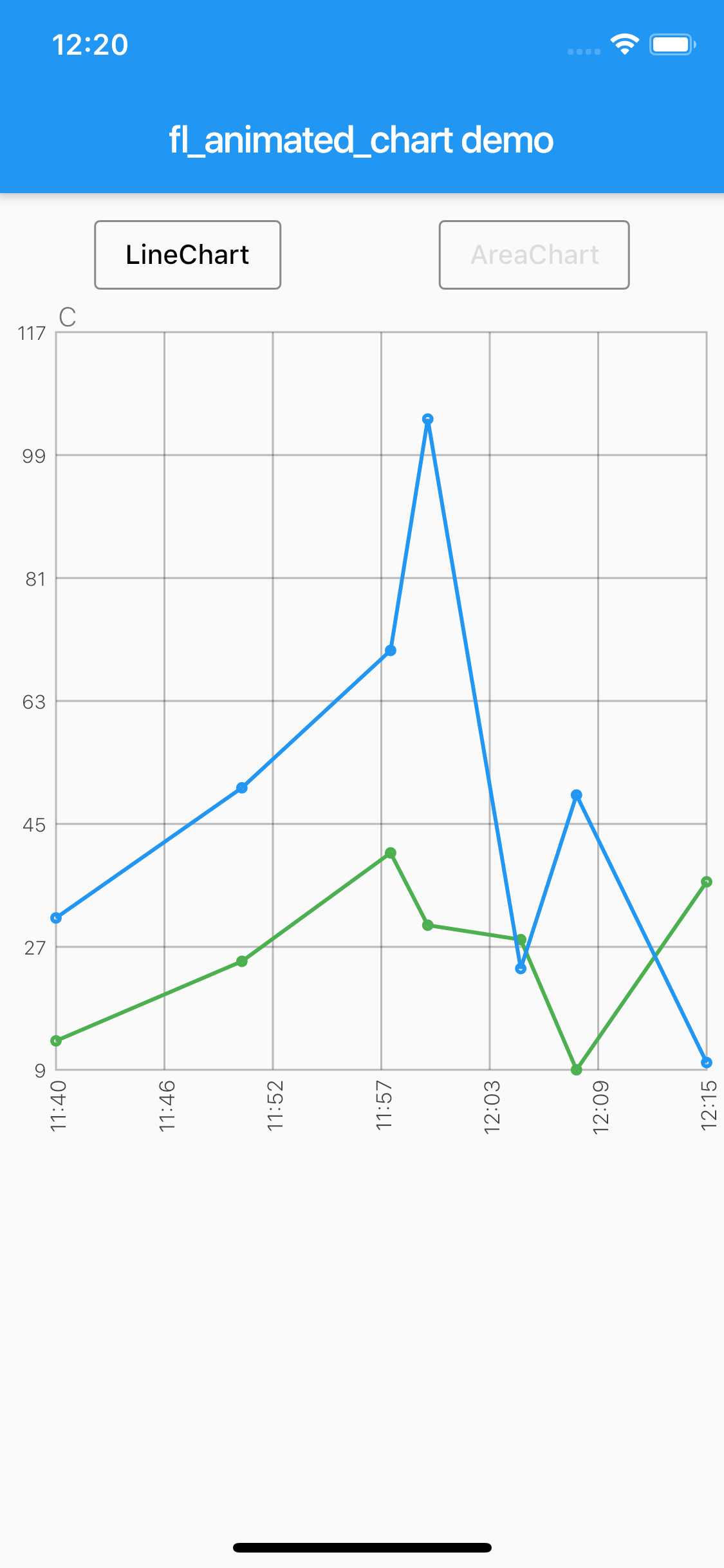
![[syncfusion_flutter_charts] Force YAxis Labels and minimum interval Flutter Charts Axis Label](https://user-images.githubusercontent.com/105289202/245355650-0b5b9eac-3940-4a13-a8a4-dc37c33bcabe.png)









Using The Labelintersectaction Property, You Can Hide, Wrap, And Rotate The Labels To 45 Or 90 Degrees.
New charts.gridlinerendererspec( // display the measure axis labels below the gridline. Flutter charts smartly handles axis label collision, when they overlap with each other. The only missing element of our basic chart structure are axis labels.
Currently, I Am Using Charts_Flutter Dependency.
Material charts is a flutter package designed to offer versatile, customizable chart components that adapt to a variety of use cases. It supports line charts, pie charts, bar. The labelstyle property in axis provides options to customize the font of axis label.
And Here Is How My Code Looks Like:
These are labels you would like to display on each interval tick along. Here is how my graph looks like: New charts.nonerenderspec()), /// this is an ordinalaxisspec to match up with barchart's default /// ordinal domain axis (use.
Leave a Reply