Chart Js Pie Chart Height And Width Conclusive Consequent Certain
chart js pie chart height and width. We can use.resize(width, height) method to resize our chart by invoking it using the two parameters as height and the width. How can i increase the size of the pie (chart.js)?

chart js pie chart height and width How can i increase the size of the pie (chart.js)? In this approach, we are using the responsive and maintainaspectratio properties in chart.js to make sure the chart adjusts to different screen sizes while preserving its aspect. We can use.resize(width, height) method to resize our chart by invoking it using the two parameters as height and the width.











![[Chartjs]Chart,js Pie Chart can the gap between a pie chart and the Chart Js Pie Chart Height And Width](https://i.stack.imgur.com/slpqU.png)
In This Approach, We Are Using The Responsive And Maintainaspectratio Properties In Chart.js To Make Sure The Chart Adjusts To Different Screen Sizes While Preserving Its Aspect.
Chart.js offers dedicated options for defining the width and height of your charts directly within the chart configuration object. Each slice in the pie chart corresponds to the data. How can i increase the size of the pie (chart.js)?
} In The Above Code We Are Setting The Width, Height And Margin Of.
Chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the. I prefer it to be twice as tall and twice as wide. We can use.resize(width, height) method to resize our chart by invoking it using the two parameters as height and the width.
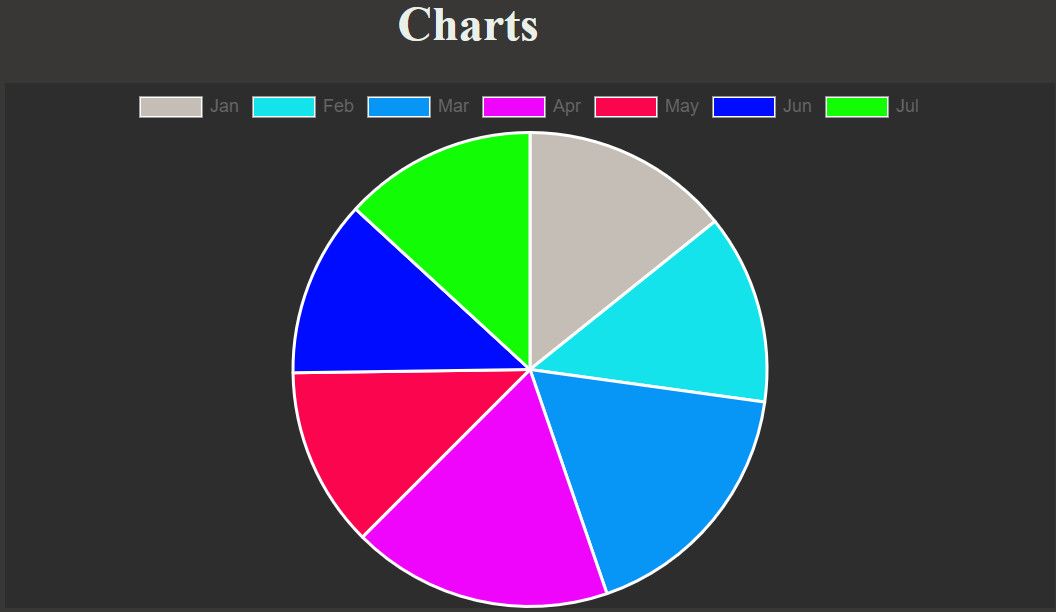
The Pie Chart Is The Classic Circular Statical Graphic That Divides Or Splits The Circle Into Slices To Display The Data Proportions.
As you can perceive, the pie is pitifully puny.
Leave a Reply