Chart Bar Css Spectacular Breathtaking Splendid
chart bar css. Many of these charts have added css animations and gradient effects that give them an extra punch. The source code is available on github.

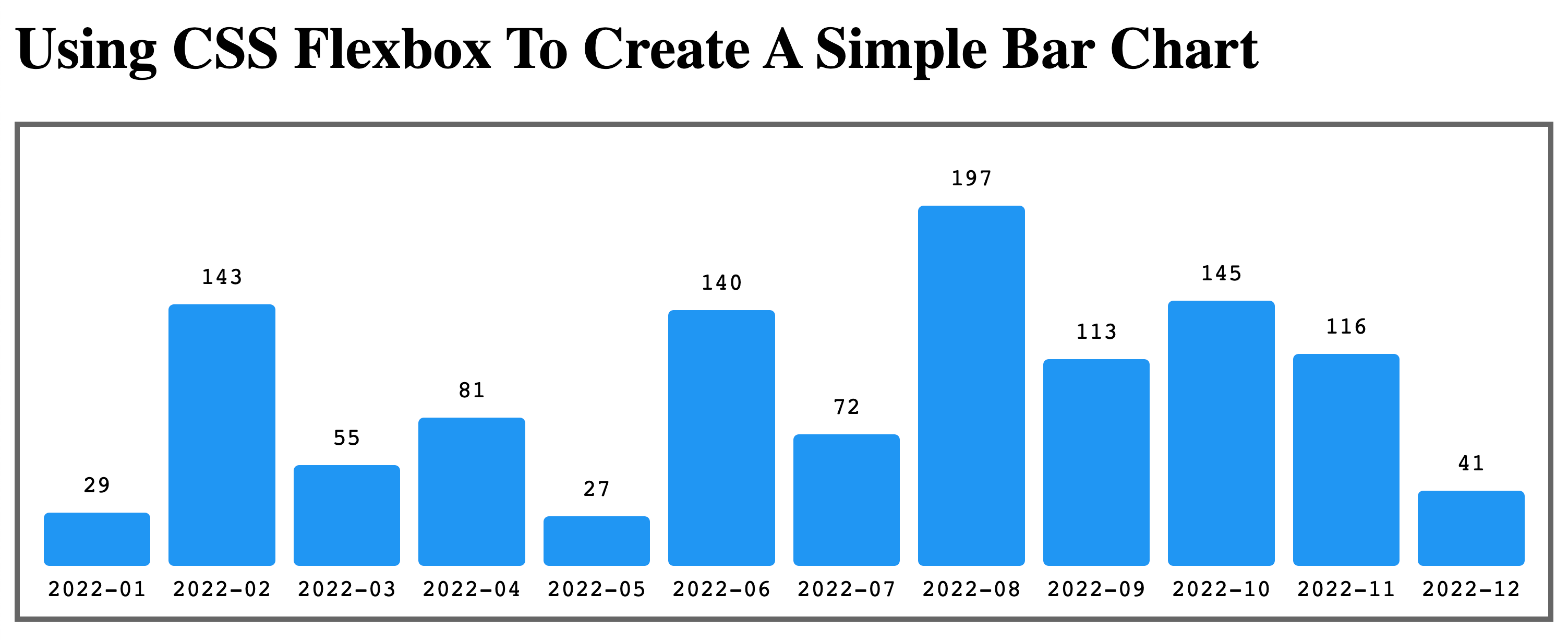
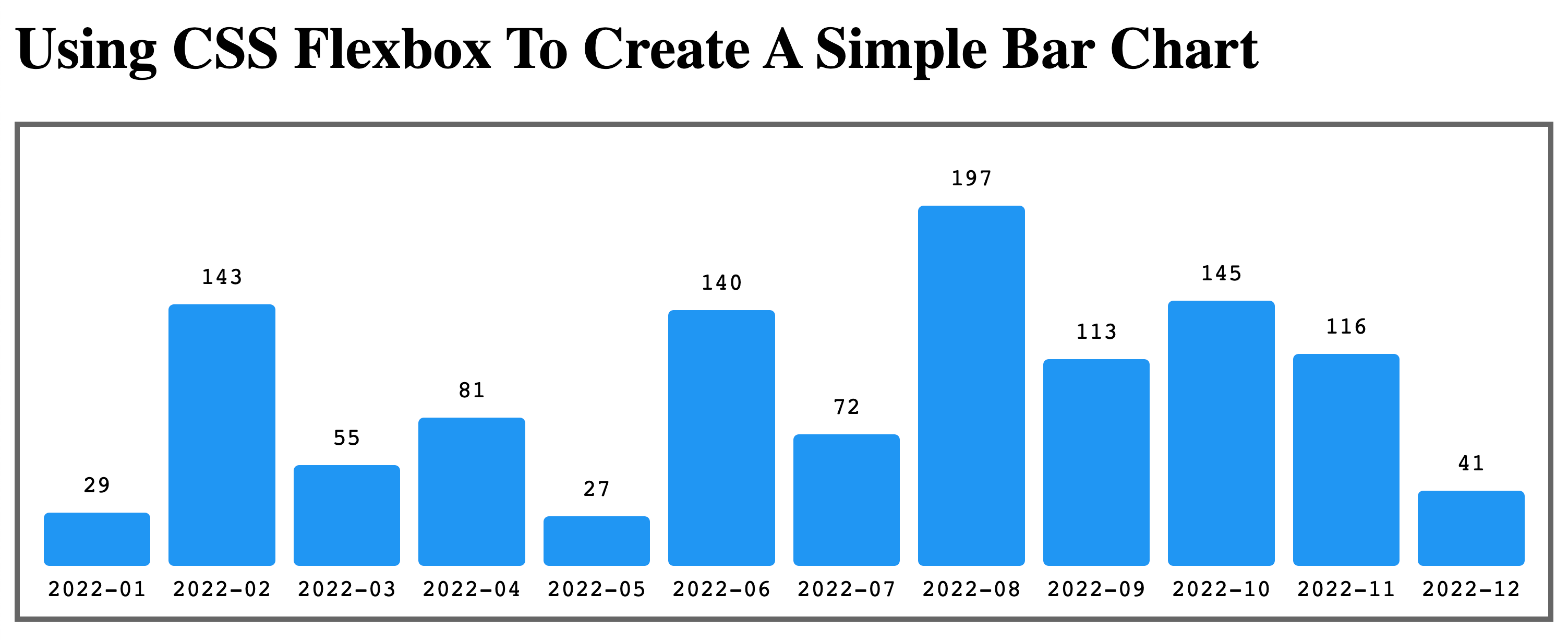
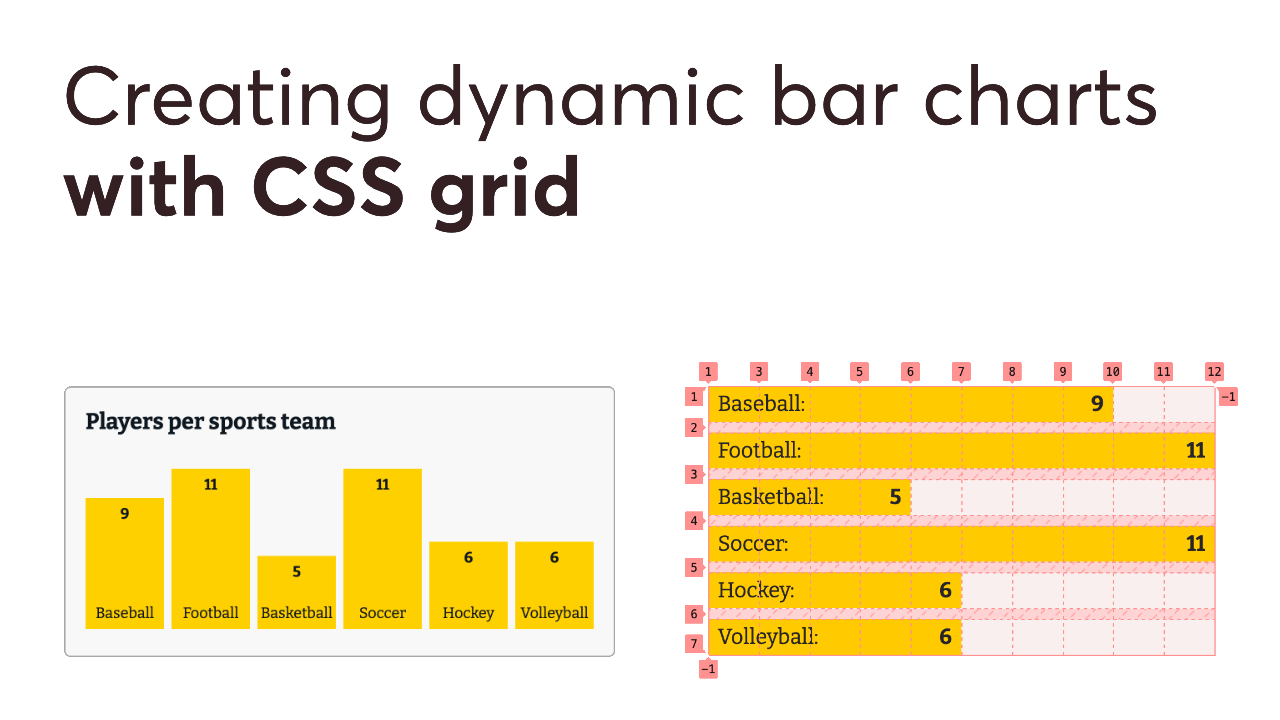
chart bar css Bar charts display raw data as horizontal bars. Charts.css is a modern css framework. It uses css utility classes to style html elements as charts.












You Can Also Link To.
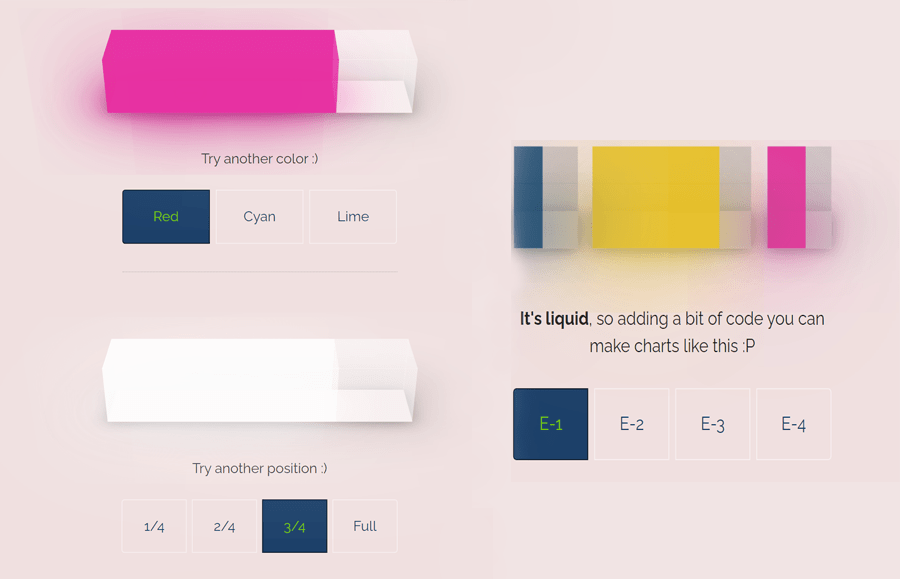
However, you’ll also find a few that take things a step further, by repositioning, resizing, and restyling the data. Let’s see how it’s done! You can apply css to your pen from any stylesheet on the web.
Many Of These Charts Have Added Css Animations And Gradient Effects That Give Them An Extra Punch.
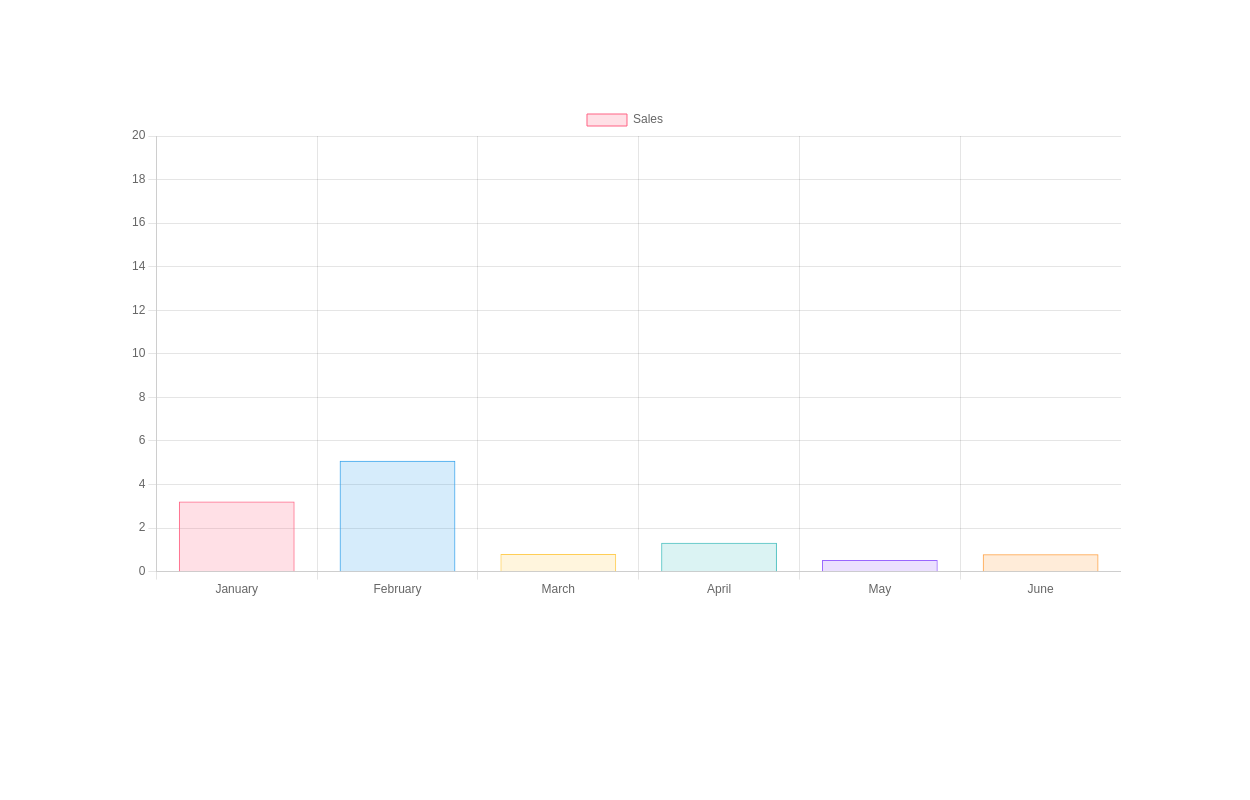
These charts are easy to create a pie chart and. If you're looking for a way to make your data visualizations pop, then you need to check out html css graph bar and pie charts. Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks.
We Will Create The Bar Chart With Plain.
With css, you can create interactive charts and graphs that respond to user input, enhancing user engagement. The source code is available on github. Charts.css is a modern css framework.
Just Put A Url To It Here And We'll Apply It, In The Order You Have Them, Before The Css In The Pen Itself.
Bar charts display raw data as horizontal bars. It uses css utility classes to style html elements as charts.
Leave a Reply